这么火的ReactNative让我也把持不住了,一言不合我就开始搭建环境了,之前在网上查,好多人都说在win上搭建好难,个人表示好方,于是我怀着忐忑的心情开始搭建,我按照this开始搭建,由于之前我写android就是用AS,所以就跳过,接着VS我也有,感觉这都是程序员必备,Git也有,接下来问题来了,python?我很早就想学这门语言,但是最近都在学习android,所以就没时间,然后安装python没成功,我就自动下一步先,打算等会再说这个,接下来是node.js,不好意思,这个我也有,这么写着我的尴尬症都犯了,因为之前要搭建hexo来写博客,额,都是天意,接下来就是重点了,运行命令
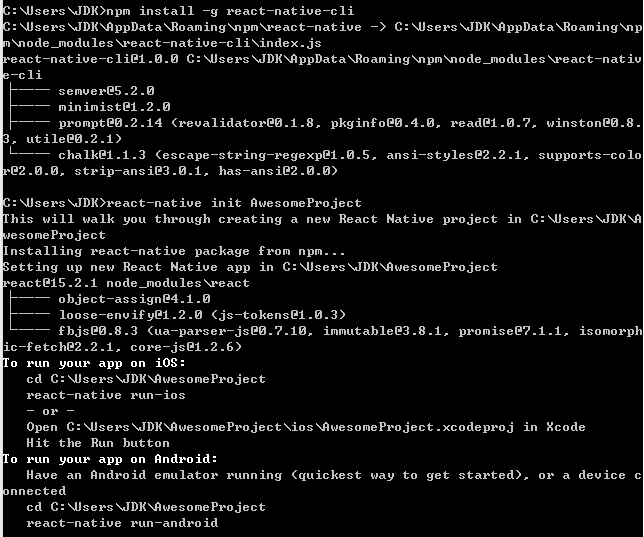
npm install -g react-native-cli,出现下面这张图片